Introduction to Master CSS
The CSS language and framework for rapidly building modern and high-performance websites.
What is Master CSS?
The CSS language
Master CSS is a markup-driven CSS language with smart rules allowing you to write familiar CSS using concise syntax within HTML/JSX.
Under the hood, Master CSS automatically adds vendor prefixes, smartly ordering CSS rules, and more. This allows you to focus on building your website rather than spending a lot of effort writing and maintaining CSS rules.
Hello World
<h1 class="fg:indigo fg:red:hover font:32 font:40@sm font:heavy m:10x text:center"> Hello World</h1>Declaring styles through the class attribute, attaching selector states, and even base them on conditional queries. There's no need to write any inline style sheets, including creating external CSS files; just add syntax classes in your HTML.
You can write atomic classes text:center or abstract styles btn based on the characteristics of your project and team.
Structured Syntax
Writing the same syntax as style="" within class="" serves no purpose. We aim to provide a logically simplified CSS declaration with an elegant syntax.
It can be reducible:
<!-- Same as native CSS --><div class="text-align:center"><!-- Ambiguous shorthand --><div class="text:center"><!-- Abbreviation --><div class="t:center">It can be elegant:
<!-- Set the background to blue-60 with an opacity of .5 --><div class="bg:blue-60/.5"><!-- Magnify to 1.5x --><div class="scale(1.5)"><!-- Transition with a delay of 0.3s and timing-function "ease" --><div class="~transform|.3s|ease"><!-- Use a utility class that translates to "display: block" --><div class="block">It can be stateful and selectable:
<!-- Set a pink background on hover --><div class="bg:pink:hover"><!-- Set a pink background for all subsequent sibling elements --><div class="bg:pink~*"><!-- All subsequent div siblings --><div class="bg:pink+div"><!-- All descendant p elements --><div class="bg:pink_:where(p)"><!-- Use simplified :first instead of :nth-child to set pink background --><div class="bg:pink:first">It can be responsive and conditional:
<!-- Set width to 50rem, when screen width >=1024 --><div class="width:800@>=1024"><!-- Similar to previous example, using a built-in breakpoint --><div class="width:800@sm"><!-- Screen width >= 600px & < 1279.98px top at 0.0625rem --><div class="top:1@xs&<lg"><!-- Set background to gray-20 when in dark mode --><div class="bg:gray-20@dark"><!-- Hide element for print --><div class="hidden@print"><!-- Fade with a 0.2s delay when low motion is not specified by the client --><div class="@fade|.2s@motion">These examples are only the tip of the iceberg.
"I'd need to learn a new language to use Master CSS."
Rest assured, the Master CSS syntax is based on native CSS, positioned very similarly to SASS. You can begin by writing familiar native-ish CSS and gradually incorporate our enhancements and syntactic sugar over time.
Injected Syntax Highlighting
Master CSS is the first language to highlight class names fully, making identifying their properties, appearance, and state faster.
Do you find writing utility classes sometimes seem lengthy or hard to read?
<div class="sm:hover:bg-[#ceb195] …">Light up your class names in markup from now on!
<div class="bg:#ceb195:hover@sm …">This feature is included in the Master CSS Language Service.
A factual study by PPIG finds that syntax highlighting helps comprehension and reduces time to internalize a language.
This is a template markup written by a utility-first framework.
mt-9 rounded-lg flex text-slate-700 hover:bg-slate-200 sm:bg-slate-300mt-9 rounded-lg flex text-slate-700 hover:bg-slate-200 sm:bg-slate-300mt-9 rounded-lg flex text-slate-700 hover:bg-slate-200 sm:bg-slate-300Improve readability with syntax highlighting.
mt:9x r:2x flex fg:slate-70 bg:slate-20:hover bg:slate-30@smmt:9x r:2x flex fg:slate-70 bg:slate-20:hover bg:slate-30@smmt:9x r:2x flex fg:slate-70 bg:slate-20:hover bg:slate-30@smWe take pride in the experience improvement of syntax highlighting in template markup. This feature effectively reduces discomfort caused by "long class names" and facilitates a quick understanding of the overall style.
Master CSS also features autocompletion, generated CSS preview, and more. Check out our Language Service for more information.
Predictable Syntax
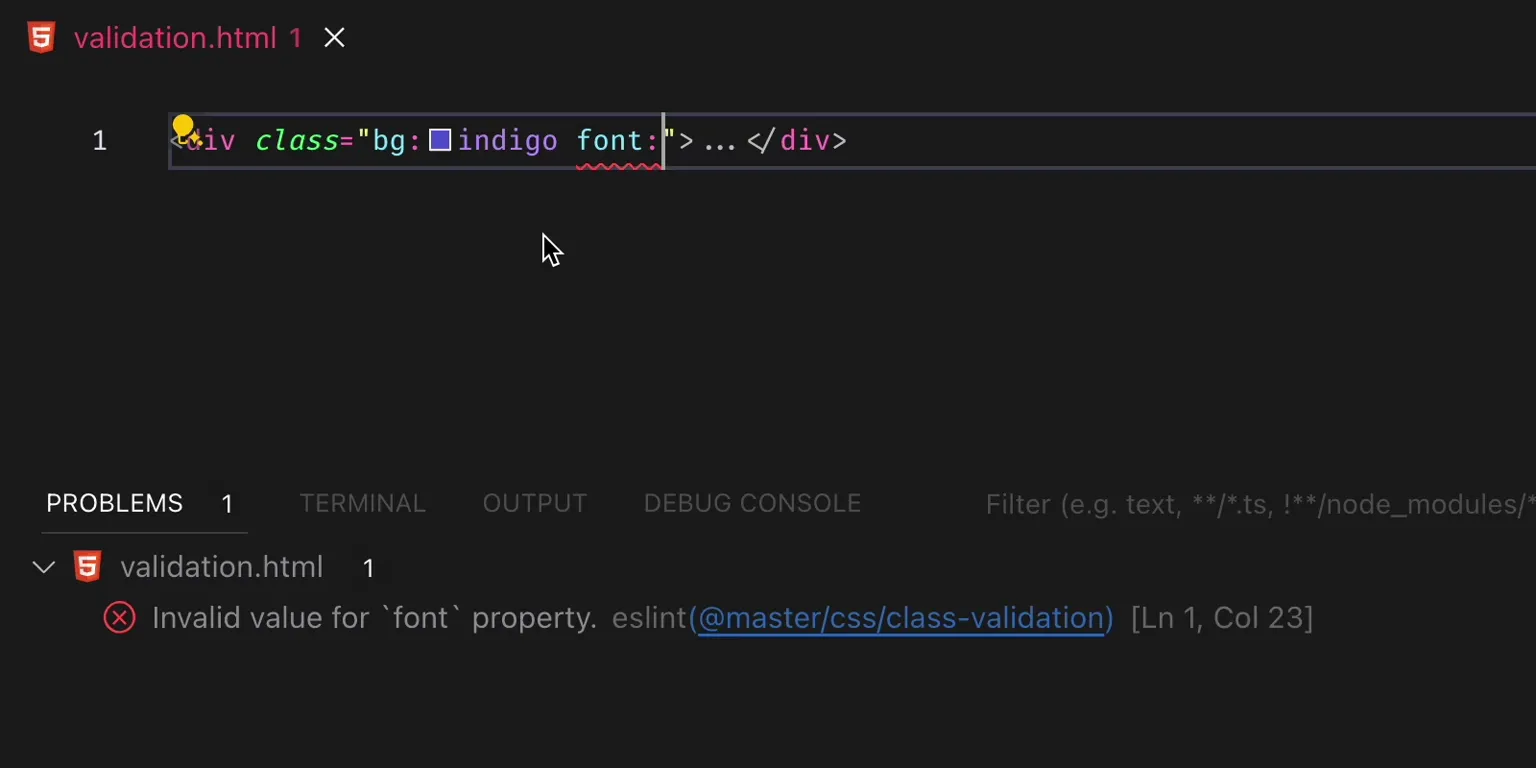
Have you ever felt anxious about adding styles to class attributes? Master CSS was the first to introduce syntax validation of classes in template markup, which helps you find errors early before building and dramatically improves the developer experience.

Invalid value for `font` property.
<div class="font:">…</div>This is just a piece of cake; we also allow you to enforce consistent class ordering, legitimate class checks, class collision checks, and checks for JavaScript utilities like clsx().
To learn more, check out the Code Linting documentation.
The CSS framework
Master CSS is a standalone CSS framework that provides various packages and solutions to expedite the development, including integrations for popular JavaScript frameworks, code linting for unifying team style, language service to enhance the developer experience, configuration API for design systems, and more.
View all official packages
| Package | Description |
|---|---|
| Main | |
| @master/css | The CSS language and framework for rapidly building modern and high-performance websites |
| @master/css-runtime | Run Master CSS right in the browser |
| @master/css-server | Render Master CSS on the server side |
| @master/css-extractor | Master CSS static extraction for various raw text |
| @master/css-validator | Validate Master CSS syntax |
| @master/css-cli | Master CSS CLI |
| @master/create-css | Initialize a project with Master CSS |
| Integrations | |
| @master/css.react | Integrate Master CSS in React way |
| @master/css.svelte | Integrate Master CSS in Svelte way |
| @master/css.vue | Integrate Master CSS in Vue way |
| @master/css.nuxt | Integrate Master CSS in Nuxt way |
| @master/css.vite | Integrate Master CSS in Vite way |
| @master/css.webpack | Integrate Master CSS Static Build in Webpack way |
| Developer Tools | |
| @master/eslint-config-css | Master CSS ESLint Configuration |
| @master/eslint-plugin-css | Master CSS ESLint Plugin |
| @master/css-language | The language declaration, TextMate grammars provide syntax highlighting and improved editor integration. |
| @master/css-language-server | Master CSS Language Server |
| @master/css-language-service | Master CSS Language Service |
| master-css-vscode | Master CSS for Visual Studio Code |
| @master/css-devtools-hook | Devtools hook for Master CSS |
| Other Solutions | |
| @master/colors | A crafted color system for beautiful user interfaces |
| @master/normal.css | Normalize browser's styles ~600B |
| theme-mode | A lightweight utility for switching CSS theme modes |
| class-variant | Create reusable and extensible style class variants |
Innovative rendering technology
Master CSS provides three rendering modes, and you can choose according to project scale and application scenarios to meet your business needs.
This is a real-world benchmark of critical CSS on page load for well-known official documentation websites.
According to HTTP Archive CSS Bytes, the sum of transfer size kilobytes of all external stylesheets requested by the page is ~82 kB, excluding internal and inline styles.
Master CSS only injects the CSS required by the page, so the official documentation site is super tiny, about ~6 kB per page (brotli).
One of the most unique, the progressive rendering works by pre-rendering the critical CSS based on the element's class names and deferring the runtime engine for any future dynamic class names.
<!DOCTYPE html><html lang="en"><head> … <!-- Generate only the critical CSS required for the page. --> <style id="master"> .block { display: block } </style> <script src="https://cdn.master.co/css-runtime@rc" defer></script></head><body> <h1 class="block">Hello World</h1></body></html>This ensures the page generates the ultra-lightweight CSS and the fastest first-page render, unlike traditionally bundling styles across the entire application.
Initially, Master CSS was intended to create a CSS engine for production browser runtimes, so we concentrated on performance such as syntax parsing, rule generation, cache sharing, and even browser rendering.
Master CSS doesn't use heavy-duty build tools like PostCSS, Autoprefixer, or any minifiers, as these rules are generated with optimization.
The foundation for design systems
Master CSS provides rich configuration to help you build a consistent, easy-to-manage, and scalable design system. We've built a series of neutral design tokens and created a universal Master Design System, which makes your design system on top of or use it as a quick starting point.
Why Master CSS?
The Master CSS syntax is designed to be simple, readable, and easy to learn. It allows you to write CSS in a way that is more intuitive and less error-prone than traditional CSS.
Premature abstraction
You always abstract your style, even when unsure about its reusability.

<div class="card"> <img class="card-image" … /> <div class="card-content"> <div class="card-title">Mountain</div> <div class="card-text">A mountain is an elevated portion of the Earth's crust, generally with steep sides that show significant exposed bedrock.</div> </div></div>View the traditional CSS file
.card { display: flex; background-color: rgba(255, 255, 255); transition: transform 0.2s ease 0s; overflow: hidden; border-radius: 0.625rem;}.card:hover { transform: translateY(-0.3125rem);}.card-image { object-fit: cover; width: 8.75rem; aspect-ratio: 16 / 9;}.card-content { padding: 1.5625rem;}.card-title { font-weight: 600; font-size: 1.125rem; line-height: calc(1.125rem + 0.875em);}.card-text { font-size: 0.875rem; line-height: calc(0.875rem + 0.875em); overflow: hidden; display: -webkit-box; overflow-wrap: break-word; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp: 2;}Quickly build styles in markup without naming baggage. ↓ 82% code
<div class="flex translateY(-5):hover ~transform|.2s overflow:hidden bg:white r:10"> <img class="object:cover w:140 aspect:16/9" … /> <div class="p:25"> <div class="font:medium text:18">Mountain</div> <div class="text:14 lines:2">A mountain is an elevated portion of the Earth's crust, generally with steep sides that show significant exposed bedrock.</div> </div></div>Yes, writing abstract classes seems standard, but doing it too early brings a lot of pain.
However, it involved writing a substantial amount of code in card.css, and it required making numerous decisions along the way:
- What do we call this card?
- Has the class name
.cardbeen used? - Is there a convention being used that arrives at the name
.card-text? Has it been accepted by everyone? - Do other cards use the same style? Is code-sharing working for
.card? - If we need to make small adjustments to this card, would we need to create another name?
- The styling of this card might not be reusable.
- What do we call the card on the homepage? How about on other pages?
- Do we adjust the
.cardfor those previously mentioned cards? - Other elements look like
.card, but they aren't cards! .cardmay need to be extended; its style is used everywhere.- Switching back and forth between HTML and CSS
- Is this following best practices?
- ...
The aforementioned challenges were solely focused on styling one card; now, envisage the entire application's styling undergoing the same arduous process...
Traditional approaches often result in imprecise code due to uncertainties and incomplete information.
"You must have a complete design system and pixel-level design guidelines to suitably abstract styles."
Runaway maintainability
Wait, what would the rest of the team go through when maintaining this code?
- Where is the CSS file for this card?
- Is there another CSS file with rules that affect this card?
- Are there media queries or selectors for this card that I don't know about?
- How does the computed styles of this card look? Do I need to use
!important? - If I modify this
.card, would the modifications leak? - This card needs to be extended. It looks like we need to create another class name.
- We don't need this card anymore. It should have been removed, so why is it still here?
- Whoever named this card did a poor job...
- ...
The complexities and unpredictability arising from CSS priorities/specificity can make the process even more convoluted. As the project expands, it can quickly become unmanageable, severely impacting productivity.
In contrast, Master CSS offers a "flat" approach to applying styles on elements, avoiding entanglement in complex CSS. This enables team members to onboard more efficiently and reduces the learning curve.
Syntax-first strategy
It seems that Master CSS is against the traditional abstract coding style?
No, we advocate a mixed development strategy - syntax first, semantic second.
Syntax first:
- Styles with no reuse potential.
- Highly specific styles, such as hero landing, home page.
- There is no precise design specification.
Semantic secondary:
- Highly reusable styles like buttons, controls.
- Styles that need to be visually consistent, such as primary color, secondary color.
- Has a standard design system.
Design token is a core methodology for practicing design systems, so appropriately abstracting styles and markup can help you create visually consistent user interfaces more effectively, and Master CSS configuration is born for this.
Assuming the card can be reused, you can abstract it using components with a concise syntax:
export default { components: { card: { '': 'flex translateY(-5):hover ~transform|.2s overflow:hidden bg:white r:10', image: 'object:cover w:140 aspect:16/9', content: 'p:25', title: 'font:medium text:18', text: 'text:14 lines:2' } }}Then, use the abstract class as before:
<div class="card"> <img class="card-image" … /> <div class="card-content"> <div class="card-title">Mountain</div> <div class="card-text">A mountain is an elevated portion of the Earth's crust, generally with steep sides that show significant exposed bedrock.</div> </div></div>Generate CSS based on markup
What! Style without writing CSS rules?
"Let's create a section with background, interactive effects, and increase its padding when width >=1024."
A few moments later... Ok, Let's "name" it home-section.
<section class="home-section">…</section>Create the home.css and start "writing the CSS rules".
.home-section { background-color: blue; padding: 2rem; text-align: center;}.home-section:hover { background-color: red;}@media (min-width: 1024px) { .home-section { padding: 3rem; }}"What's wrong with this process? It's quite typical." Yes, the result is great, but productivity optimization is a core tenet of Master CSS.
It's a one-liner code using Master CSS. ↓ 84% code
<section class="bg:blue bg:red:hover p:32 p:48@md text:center">…</section>Generated CSS
@layer base, theme, preset, components, general;@layer theme { @media (prefers-color-scheme:light) { :root { --color-blue: oklch(51.83% 0.2687 266.1) } } @media (prefers-color-scheme:dark) { :root { --color-blue: oklch(58.22% 0.2279 263.9) } } @media (prefers-color-scheme:light) { :root { --color-red: oklch(60.94% 0.2501 29.23) } } @media (prefers-color-scheme:dark) { :root { --color-red: oklch(62.82% 0.25 28.59) } }}@layer general { .p\:32 { padding: 2rem } .bg\:blue { background-color: var(--color-blue) } .text\:center { text-align: center } .bg\:red\:hover:hover { background-color: var(--color-red) } @media (width>=64rem) { .p\:48\@md { padding: 3rem } }}Smart rule ordering
How is CSS rule order and priority handled?
"Center-align the homepage headline when the viewport width is >=1280px, and align right when it is >=1024px."
Incorrect responsive media rules.
@media (width>=80rem) { h1 { text-align: center; }}@media (width>=64rem) { h1 { text-align: right; }}Since the order in which CSS rules are placed affects priority, when the screen width is >=1024/16rem or >=1280/16rem, @media (width>=64rem) {} will be applied, but @media (width>=80rem) {} will never be applied.
You always keep your mind alert to prevent making mistakes, as the more similar rules you have, the harder it becomes to debug.
Let Master CSS handle the prioritization automatically for you.
<h1 class="text:right@md text:center@lg">No matter how you write the Master CSS syntax, the correct CSS rules will be generated:
@media (width>=64rem) { .text\:right\@md { text-align: right }}@media (width>=80rem) { .text\:center\@lg { text-align: center }}Not only that, but we also align rules with your expectations when using selectors like :disabled, :active, :focus, :hover, :where(), and breakpoints such as @lg, @sm&<lg, etc. As a result, you would rarely, if ever, need to use !important.
Unit-sensed conversions
In web development, UI design is typically measured using pixels (px). However, to ensure a browser-friendly website, you must convert pixels to REM (Root Em) units to scale website elements across different devices and screen sizes, providing a consistent appearance and excellent user experience.
Look up the 1.5rem value corresponding to 24px from the table.
| px | 12 | 14 | 16 | 18 | 20 | 22 | 24 | 26 | 28 |
|---|---|---|---|---|---|---|---|---|---|
| rem | 0.75 | 0.875 | 1 | 1.125 | 1.25 | 1.375 | 1.5 | 1.625 | 1.75 |
<h1 class="font:1.5rem">Omit the text size unit and rely on the default conversion.
<h1 class="font:24">Generated CSS
@layer base, theme, preset, components, general;@layer general { .font\:24 { font-size: 1.5rem }}This not only improves productivity but also simplifies syntax markup in class attributes.
Separation of concerns
Many folks believe that HTML and CSS should conform to the design principle of separation of concerns (SoC). We believe that applying SoC to HTML & CSS, is more a matter of cultural momentum and over-interpretation of SoC.
JavaScript aside, web UI consists of HTML structure and CSS for styling. CSS takes up a significant portion of time spent working on HTML and its related business logic. This implies that HTML and CSS are highly integrated and always used together.
Separating the two introduces a layer of abstraction where the cost usually outweighs the benefit, leading to premature abstraction.
You should focus on the separation/componentization of business responsibilities, not language separation.
Why not just inline styles?
Inline styles cannot apply selectors, media queries, or CSS features.
<button style="font-size: 0.875rem" disabled>Oops!</button>You can now easily control style states in markup.
<button class="font:14 font:20@md opacity:.5[disabled]" disabled>Bravo!</button>Build a visually consistent UI with design tokens.
<h1 class="font:lg fg:primary">Hello World</h1>Comprehensive Comparisons
Here’s a comprehensive comparison of Master CSS, Tailwind CSS and Bootstrap:
| Master CSS | Tailwind CSS | Bootstrap | |
| Language | - | - | |
| Framework | |||
| Rendering | |||
| Runtime Rendering | Dev JIT | ||
| Server-side Rendering | |||
| CSS Hydration | |||
| Static Extraction | |||
| Preprocessors | |||
| PostCSS | No | Yes | Yes |
| Autoprefixer | No | Yes | Yes |
| CSS minifiers | No | Yes | Yes |
| Resource Size | |||
| Critical CSS for initial paint | Minimal | Largest | ~233 KB |
| Source that generates CSS | Page | All files | - |
| Generate redundant CSS rules | No | Yes | Yes |
| Render-blocking CSS resources | Internal | External | External |
| Programming | |||
| The class names from server | - | ||
| The class names from static files | Unreliable | - | |
| The ability to customize tokens | |||
| Breakpoints and Screens | 11 | 5 | 5 |
| Colors | ~222 | ~244 | ~100 |
| Variables with Modes | |||
| Selectors | |||
| Components | @apply | Predefined | |
| Language Service | |||
| Code-completion | |||
| Syntax highlighting for class names | |||
| CSS generate preview | |||
| Code Linting for Markup | |||
| Consistent class order | |||
| Syntax error checks | |||
| Disallow unknown classes | |||
| Class collision detection | |||