Code Linting for Master CSS
An ESLint integration for enforcing team coding styles, making your template markup more organized, and catching syntax errors early.
Enforce a consistent and logical order of classes
Detect syntax errors early when writing classes
Enforce the use of Master CSS syntax to apply styles
Avoid applying classes with the same CSS declaration
Check the classes in popular utility arguments
Features
Consistent class order
In practice, you pay less attention to the order of classes, and as the number of classes increases, the template markup becomes less readable.
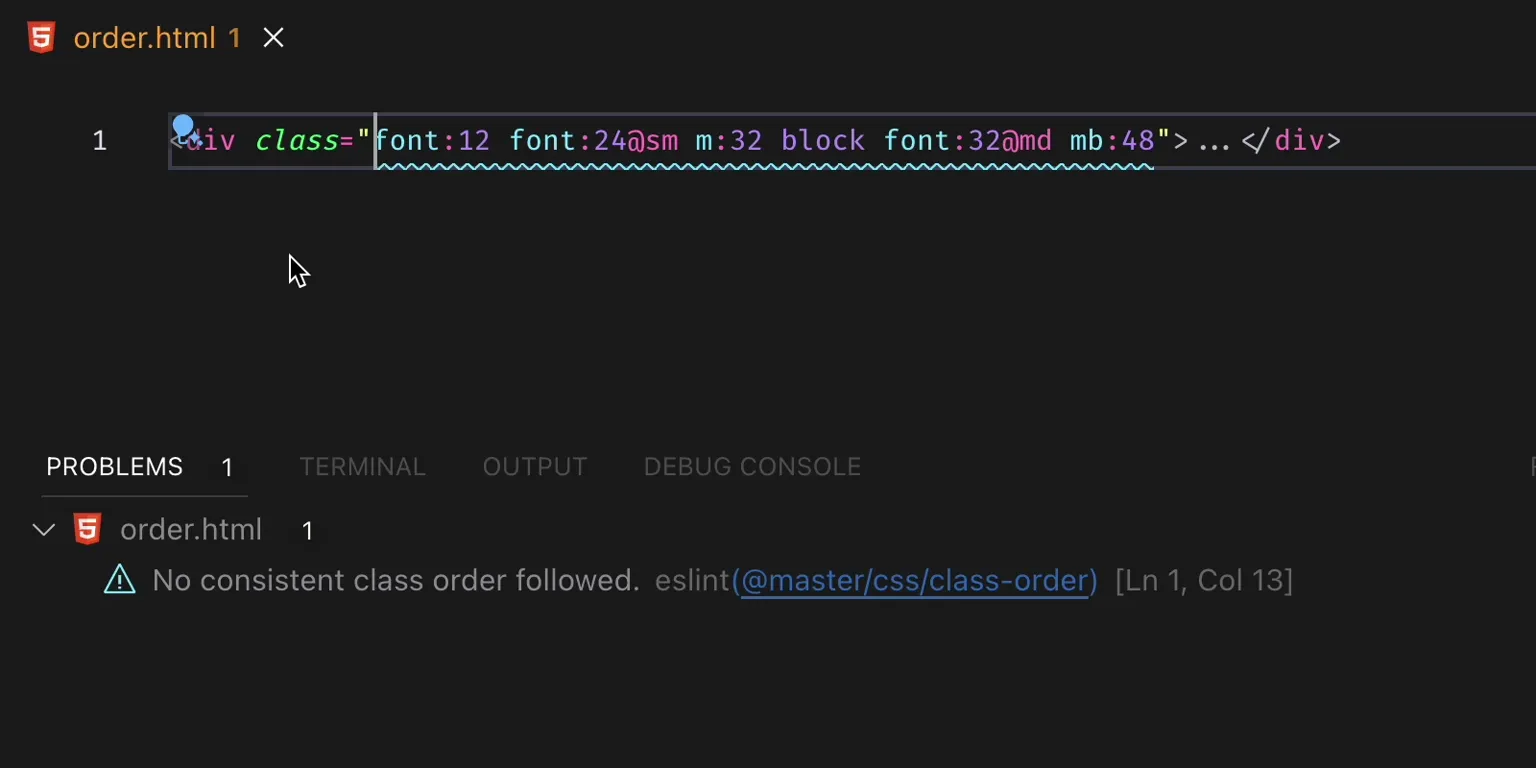
With the class order rule, you can enforce a consistent and fixed order for classes.

No consistent class order followed.
<div class="font:12 font:24@sm m:32 block font:32@md mb:48">…</div>Fix this @master/css/class-order problem.
<div class="block font:12 font:24@sm font:32@md m:32 mb:48">…</div>Syntax error checks
In the past, you added utility classes to your templates unsafely, lacking the capability to verify their validity or legality directly within the source code.
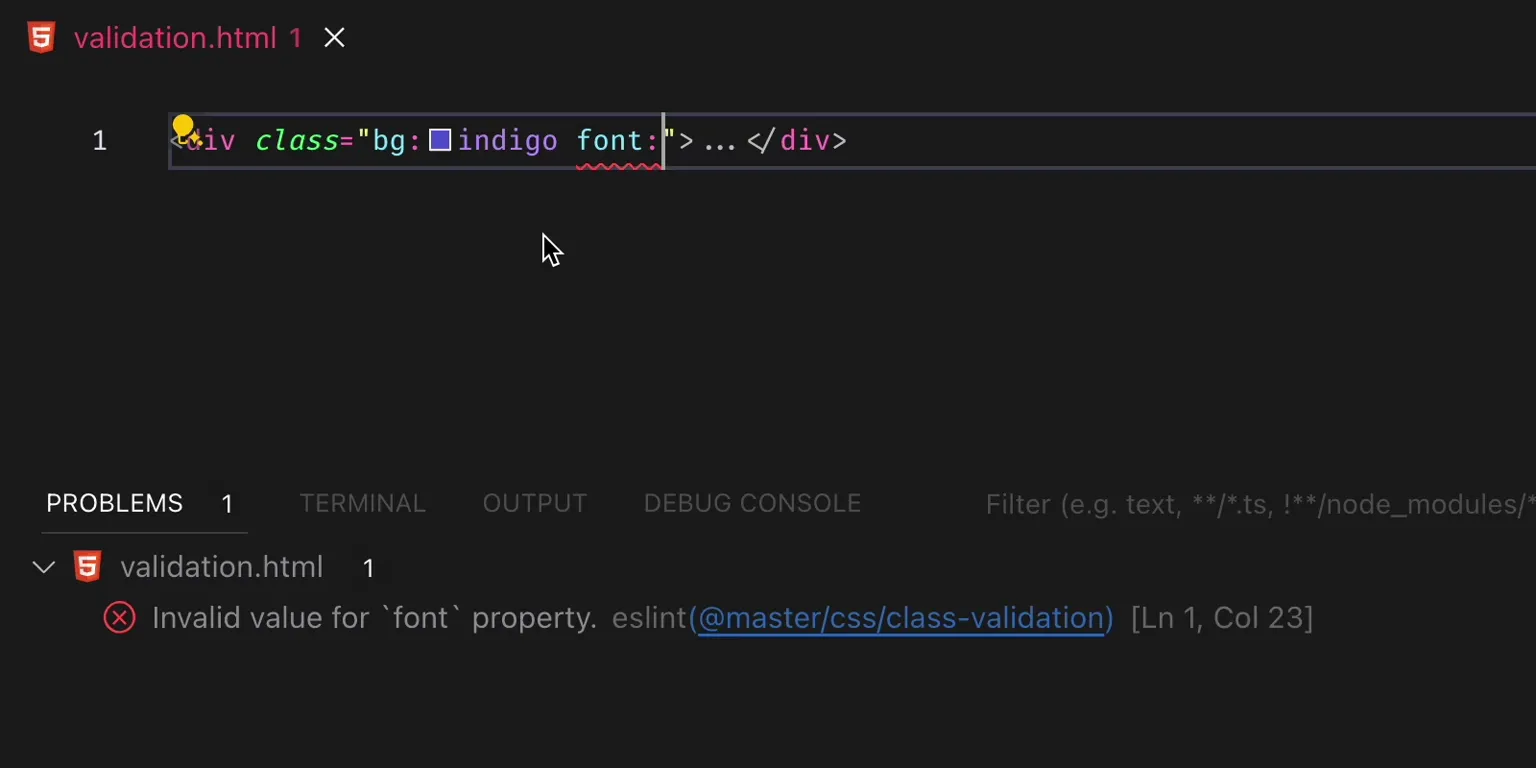
With the class validation rule, you can check the validity of classes early as you write them.

Invalid value for `font` property.
<div class="font:">…</div>This is helpful if you make a typo or are unfamiliar with Master CSS syntax!
Disallow unknown classes
You can also restrict teams to using configuration to create components instead of defining classes through traditional <style> or CSS files.
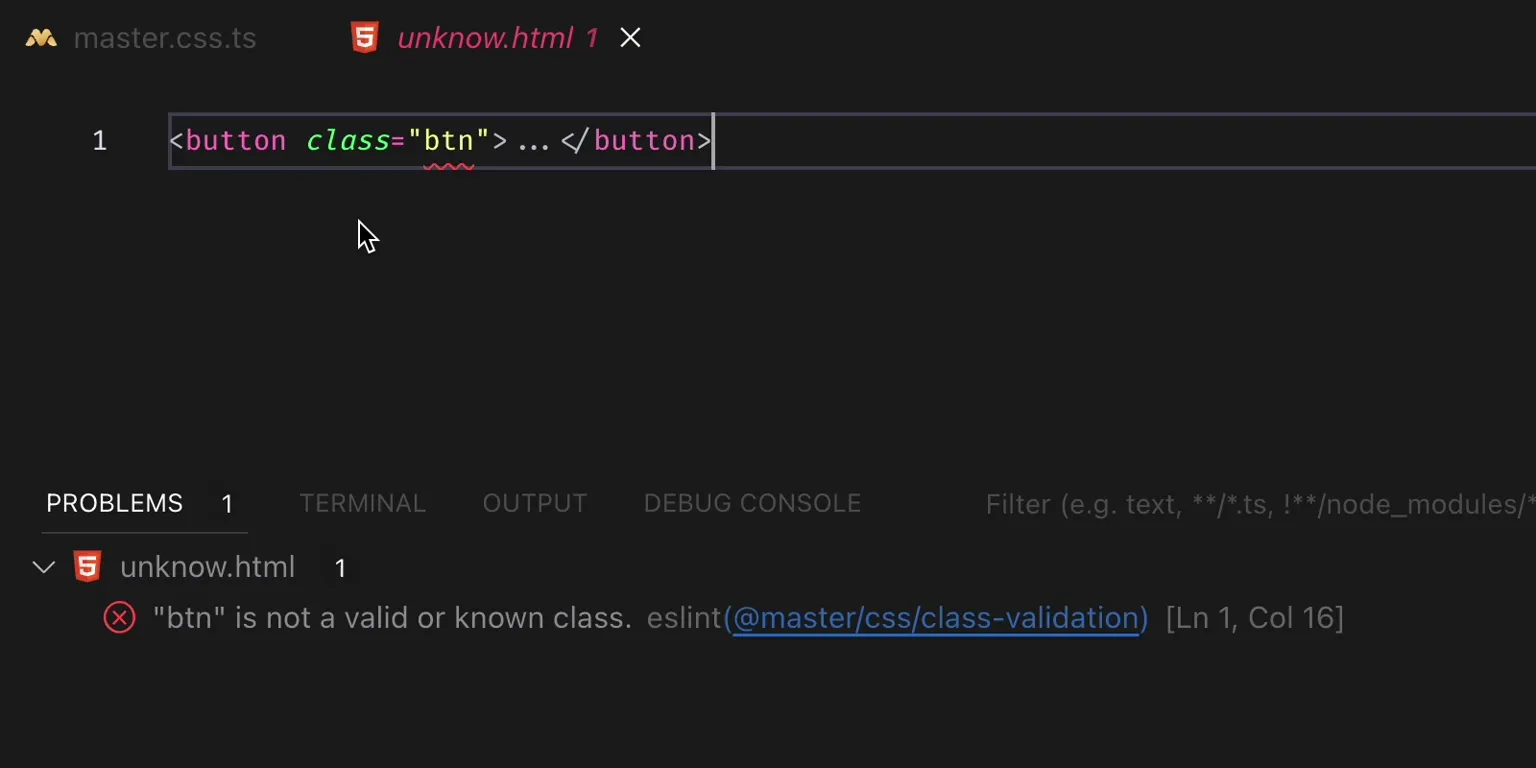
Based on syntax error checking, you can disallow unknown classes.

"btn" is not a valid or known class.
<button class="btn">…</button>Fix this @master/css/class-validation problem using the Master CSS syntax.
<button class="inline-flex px:4x">…</button>Or create the custom style btn using the components configuration.
export default { components: { btn: 'inline-flex px:4x' }}Archive and see the changes.
<button class="btn">…</button>Class collision detection
The class you added may collide with existing classes due to human error or having the same declarations as a third-party custom syntax.
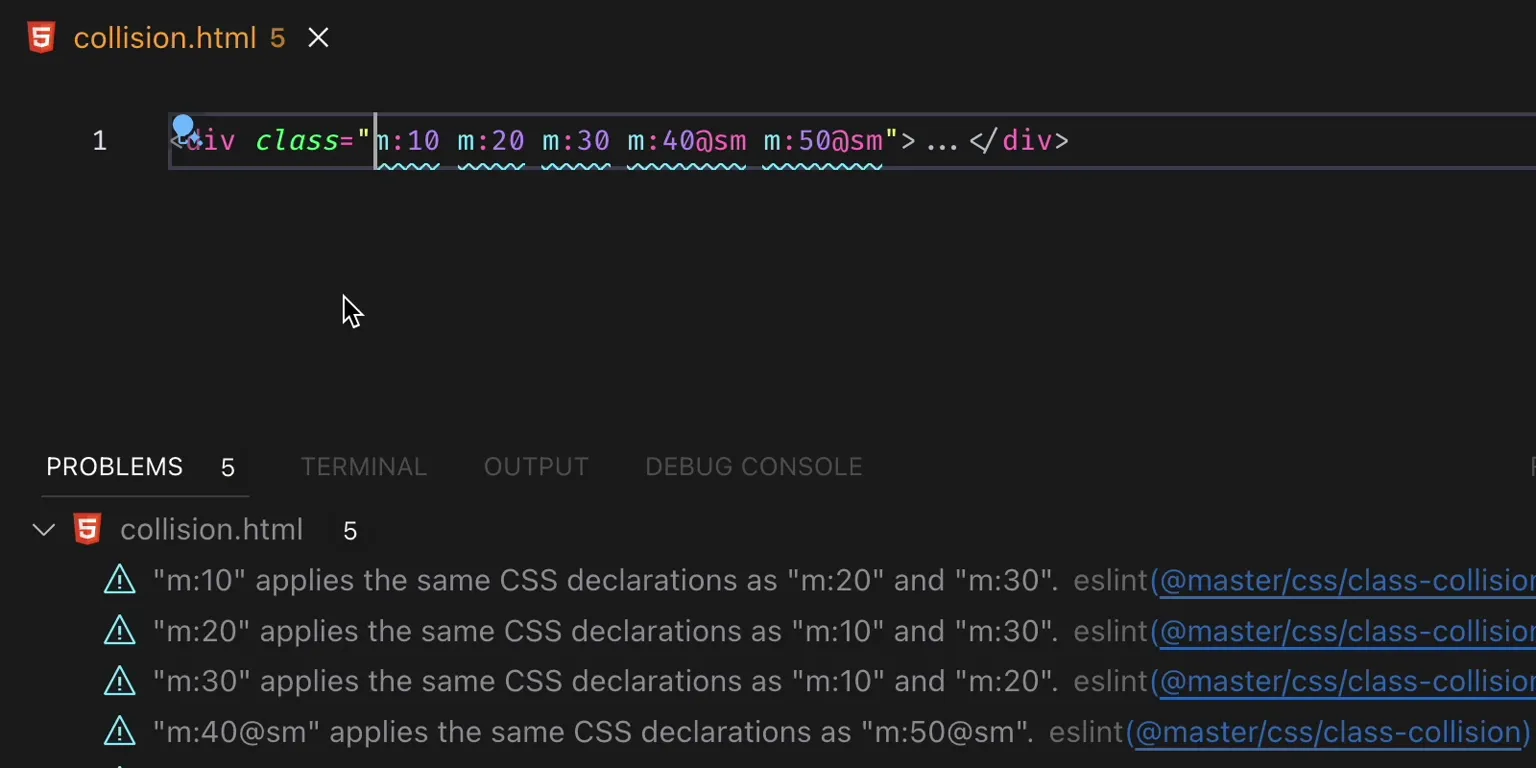
With the class collision rule, you'll no longer collide with existing classes.

"m:10" applies the same CSS declarations as "m:20".
"m:20" applies the same CSS declarations as "m:10".
<div class="m:10 m:20">…</div>Fix this @master/css/class-collision problem by removing other colliding classes.
<div class="m:10">…</div>It can also detect whether declarations with the same selector and media query state collide!
"m:40@sm" applies the same CSS declarations as "m:50@sm".
"m:50@sm" applies the same CSS declarations as "m:40@sm".
<div class="m:40@sm m:50@sm">…</div>Fix this @master/css/class-collision problem by removing other colliding classes.
<div class="m:50@sm">…</div>Supports JS utilities
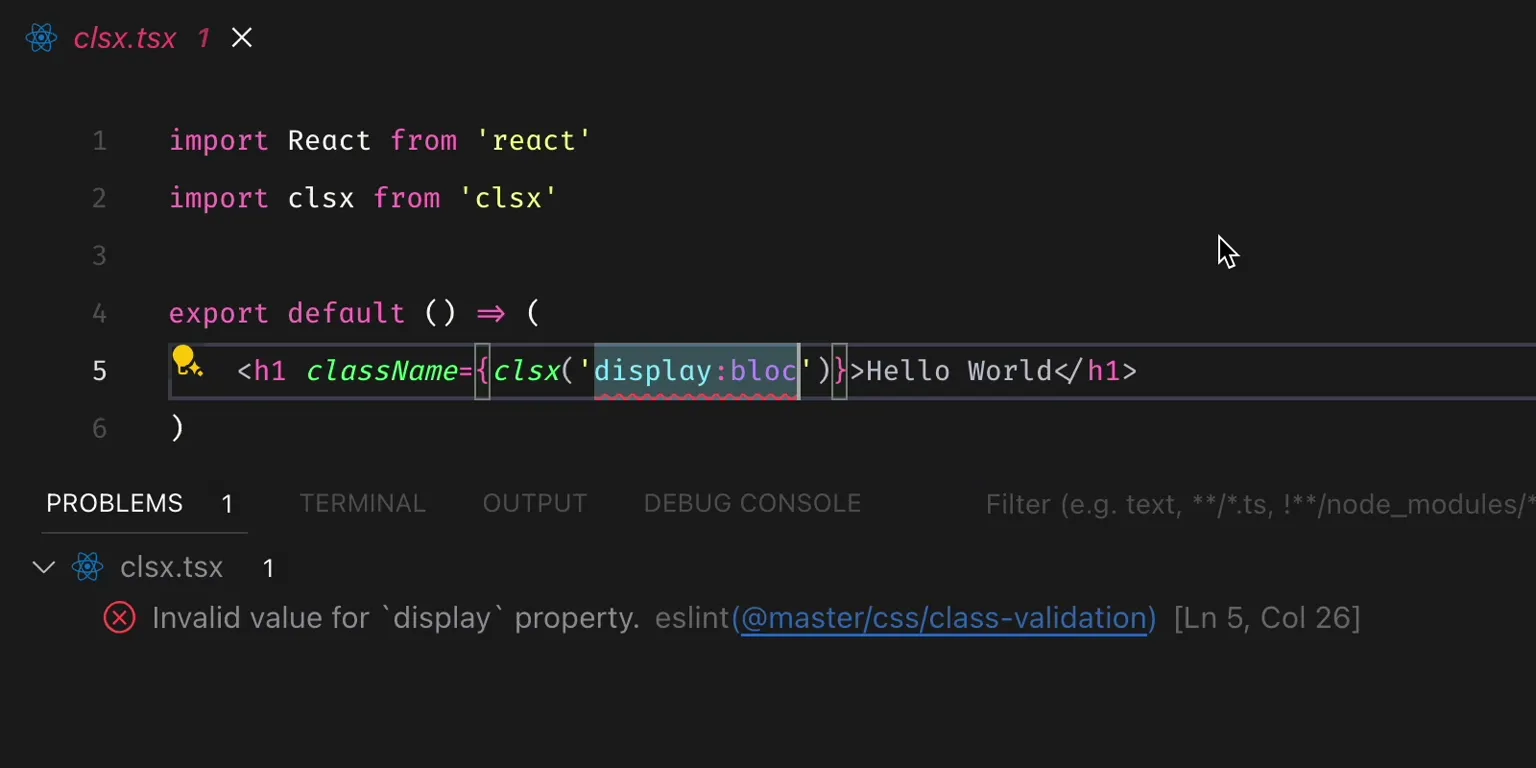
You may be using clsx or class variant to conditionally apply classes, but unfortunately, they're just pure strings in JavaScript.
You can make arguments of JavaScript callees have Master CSS code linting.

Invalid value for display property.
import clsx from 'clsx'export default () => ( <h1 className={clsx('display:bloc')}>Hello World</h1>)Invalid value for text-align property.
import styled from '@master/styled.react'const Block = styled`text-align:cente`export default () => <Block>Hello World</Block>Common JavaScript utility names are supported by default.